워드프레스 기본 헤딩(소제목)
- 워드프레스는 글을 쓰다보면 소제목을 자주 사용하게된다. 특히 카테고리라던지 주제를 사용할때 소제목을 설정해주어야 가독성이 높아진다.
- 소제목 설정의 경우 주로 헤딩 기능(h1~h6)을 사용하게된다.
- 아무런 기본 헤딩설정을 하게되면 아래와 같은 이미지처럼 된다.

Generate press 기반 헤딩(소제목) 형식 변경하기
변경을 위한 접근
- 홈페이지 > 추가css 설정
- 아래 입력된 코드를 넣고 발행하기
- 한번에 모든 소제목 서싱이 변경됨
- 연속으로 붙여 넣어도 이슈가 없음
헤딩수정 코드
.single .entry-content h2 {
font-size: 1.3em;
margin: 1.15em 0 0.6em 0;
font-weight: normal;
position: relative;
text-shadow: 0 -1px rgba(0,0,0,0.6);
line-height: 40px;
background: #355681;
background: rgba(53,86,129, 0.8);
border: 1px solid #fff;
padding: 5px 15px;
color: white;
border-radius: 0 10px 0 10px;
box-shadow: inset 0 0 5px rgba(53,86,129, 0.5);
font-family: ‘Muli’, sans-serif;
}
.single .entry-content h3 {
margin: 1em 0 0.65em 0;
font-weight: 600;
font-family: ‘Titillium Web’, sans-serif;
position: relative;
text-shadow: 0 -1px 1px rgba(0,0,0,0.4);
font-size: 22px;
line-height: 40px;
color: #355681;
text-transform: uppercase;
border-bottom: 1px solid rgba(53,86,129, 0.3);
}
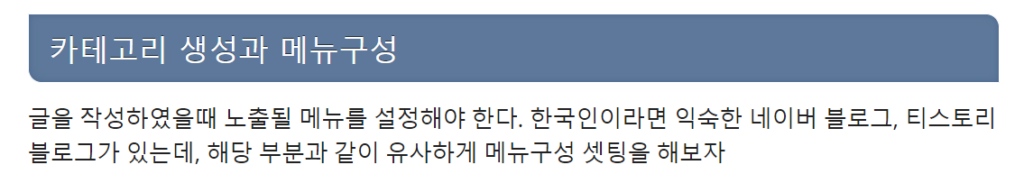
변경된 서식이미지 확인하기
- 아래와 같이 heading2(소제목2) 이미지 형식이 변경되는것을 확인할 수가 있다.

- 배경색깔을 바꾸고싶다면 background: #355681; background: rgba(53,86,129, 0.8);를 수정해주면 된다.
- 아래 사이트에서 NO와 RGBA에 대한 값을 구할 수가 있으니 참고하자
- https://www.color-hex.com/color/355681
