워드프레스 GeneratePress 스킨 및 아이덴티티 정의를 통해, 기초적인 워드프레스 사이트 꾸미기를 진행하는 글이다. GeneratePress를 통해서 기본적인 사이트설정을 하면 된다. 아래 내용들을 천천히 따라해보도록 하자
GeneratePress를 선택하는 이유
- GeneratePress는 가벼우면서도 강력한 워드프레스 스킨이다. 이 스킨은 웹사이트의 속도를 높이는 동시에, 반응형 디자인을 제공하여 모든 기기에서 원활한 사용자 경험을 보장한다. 또한, 사용자 정의가 용이하여 블로그의 개성을 살릴 수 있는 가장 큰 장점을 가지고 있다.
- GeneratePress 스킨에 관련된 글은 전에 글을 참고하면 되겠다. 적용할 파일들을 준비해두자
> 워드프레스 만들기#2 보러가기
GeneratePress 스킨 활용 방법
- GeneratePress 스킨설정적용하기
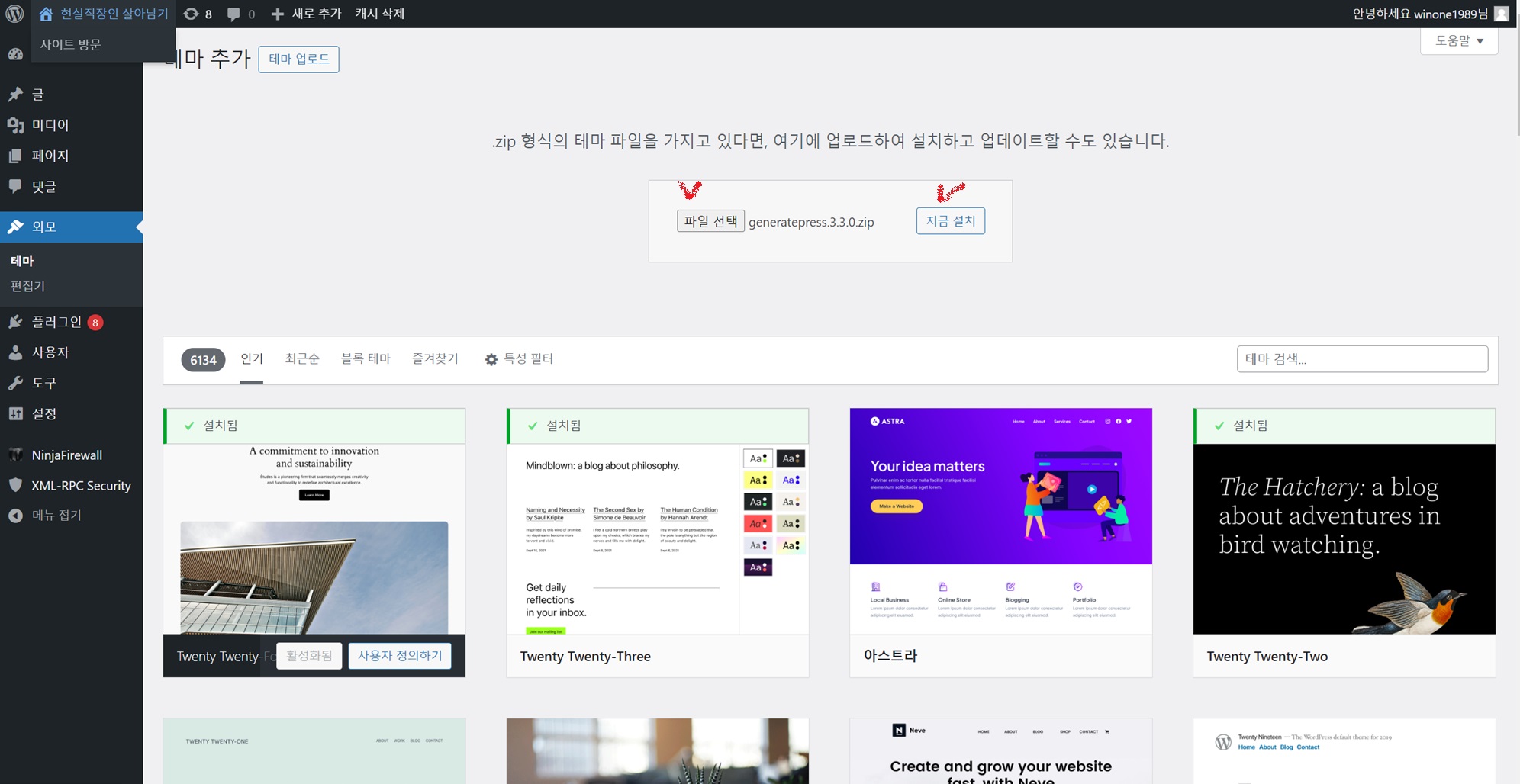
- GeneratePress 스킨파일을 외모 > 파일선택 > 지금설치 버튼을 눌러서 진행하자

[GeneratePress 업로드를 하면 스킨을 적용할 수 있다.] - 진행하면 아래와 같은 이미지를 확인되면 정상적용된 것을 알 수 있다.

- GeneratePress 스킨파일을 외모 > 파일선택 > 지금설치 버튼을 눌러서 진행하자
- GeneratePress Plug-in 설정적용하기
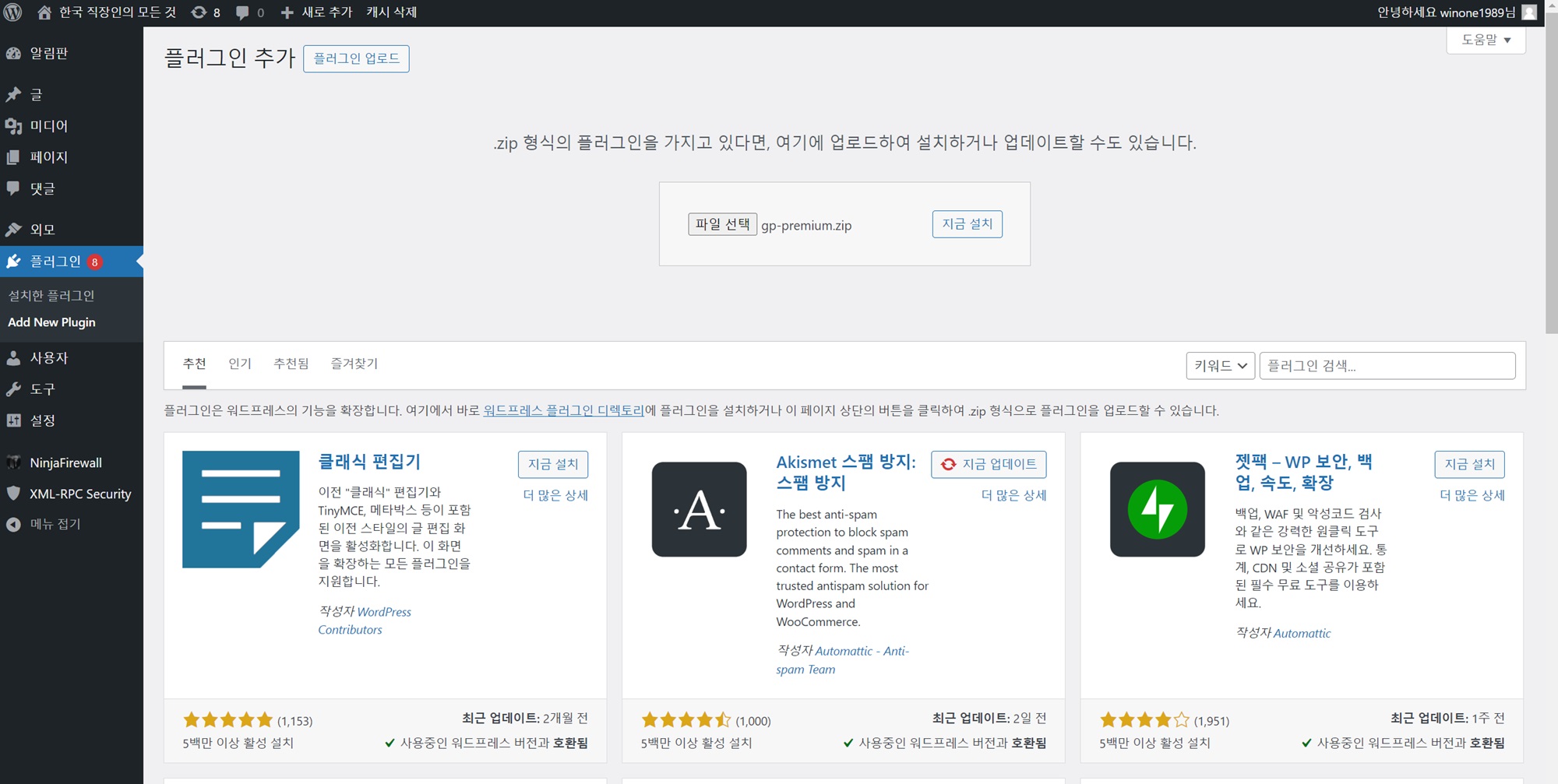
- Plug-in 설치를 누른다음에, GeneratePress-premium zip파일을 업로드하자
- 이 부분을 필수로 진행해야지 GeneratePress가 제공하고 있는 각종 기능들을 쉽게 사용할 수 있다.

- 이 부분을 필수로 진행해야지 GeneratePress가 제공하고 있는 각종 기능들을 쉽게 사용할 수 있다.
- 그 이후 뒤에서 설정할 각종 기능들을 활용하기 위해서 아래와 같이 기능 셋팅해두자
- 활성화를 해두어어야 실질적인 기능을 사용할 수 있다.

- Plug-in 설치를 누른다음에, GeneratePress-premium zip파일을 업로드하자
아이덴티티 설정- 블로그 제목과 부제목
블로그의 제목과 부제목은 방문자에게 첫인상을 주는 중요한 요소다. 이를 통해 블로그의 주제와 톤을 명확히 전달할 수 있어야 합니다. GeneratePress를 사용하면, 블로그 제목과 부제목을 쉽게 설정하고, 디자인을 개성 있게 조정할 수 있습니다. 디자인 로고까지도 적용될 수 있으니 아래 내용을 참고해보도록 하자
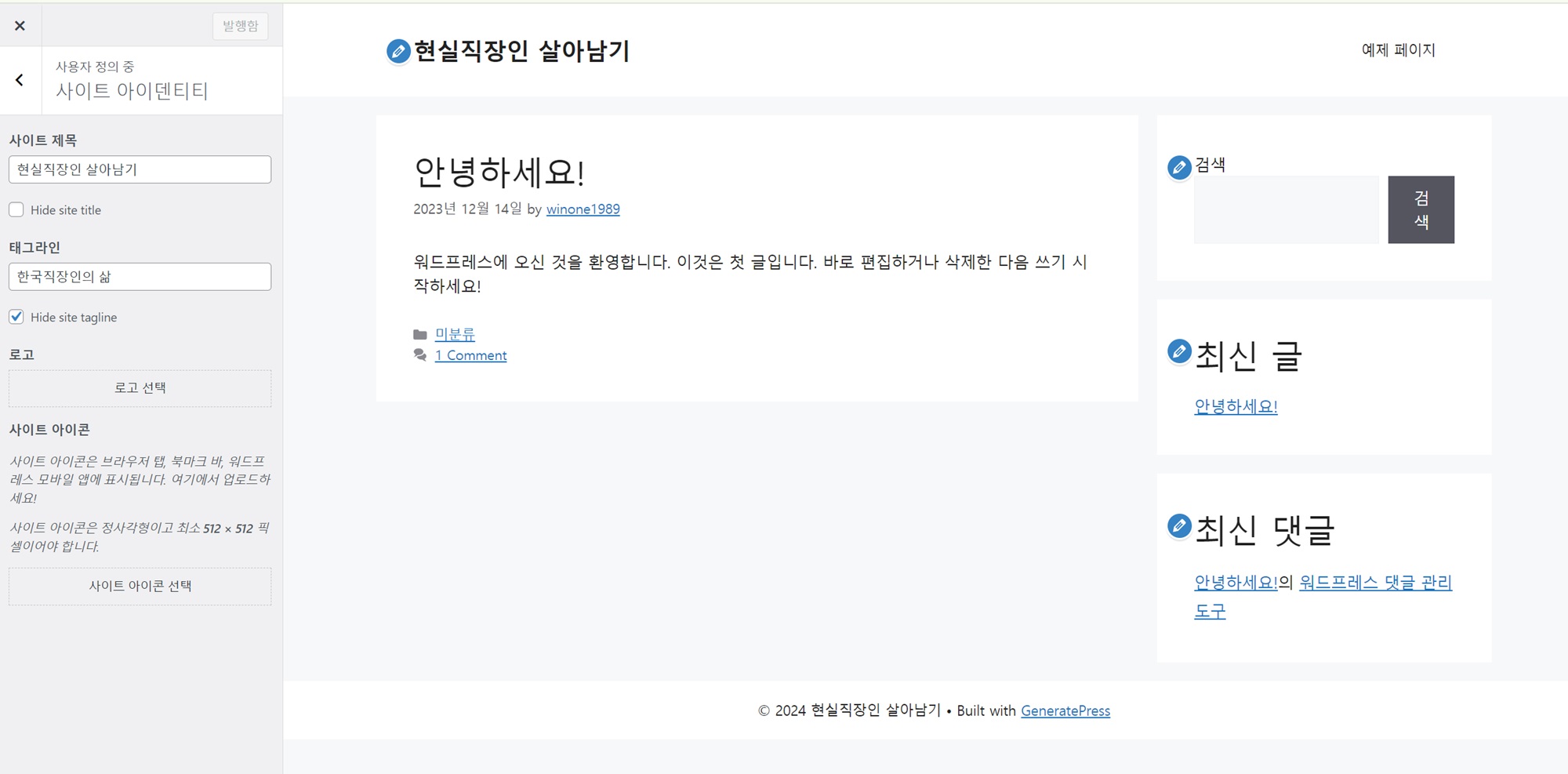
- 사이트에 접속 > 사용자 정의하기 버튼을 누르면 아래와 같은 이미지가 노출된다.
- 사용자 아이덴티디를 눌러보자

- 아이덴티티

- 사이트 제목에는 사이트 제목, 태그라인은 부제목이다.
- Hide Site title을 통해 숨겼다/노출했다를 할 수 있다. 반영되는 내역은 실시간 확인할 수 있으니 마음에 드는 것으로하자
- 로고 적용하기
- Chat GPT는 각종이 이미지들을 제공해준다. 여기서 로고를 넣고 싶으면 넣어도된다

[Canva를 활용하면 좀 더 쉽게 만들 수 있다.] - 나는 아래와 같은 이미지를 직접 만들었다.GPT를 통해 Canva이미지를 직접 수정할 수 있다.

- Chat GPT는 각종이 이미지들을 제공해준다. 여기서 로고를 넣고 싶으면 넣어도된다
- 아이덴티티