카테고리 생성과 메뉴구성
글을 작성하였을때 노출될 메뉴를 설정해야 한다. 한국인이라면 익숙한 네이버 블로그, 티스토리 블로그가 있는데, 해당 부분과 같이 유사하게 메뉴구성 셋팅을 해보자
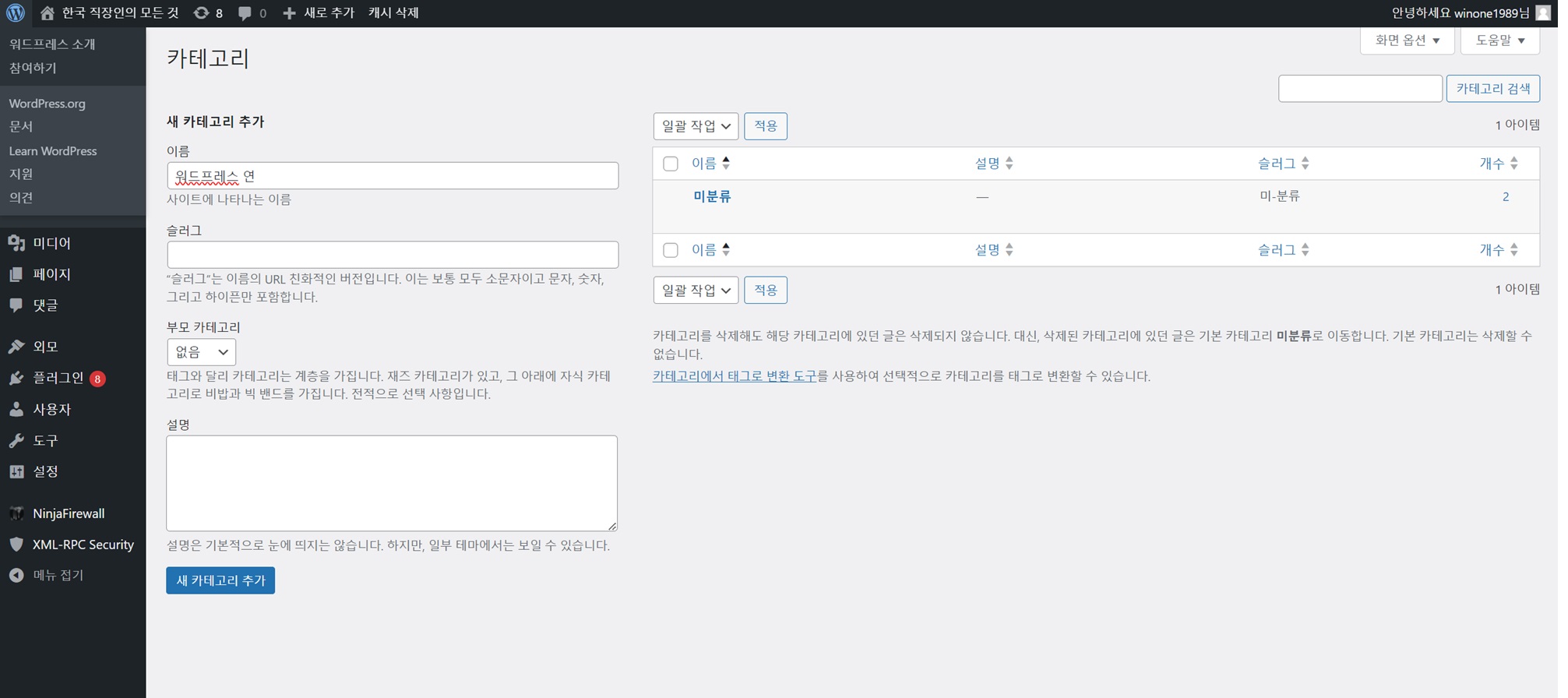
- 글 > 카테고리 > 새 카테고리 추가를 해보자
- 카테고리를 예시로 ‘워드프레스 연구’로 해두었다.

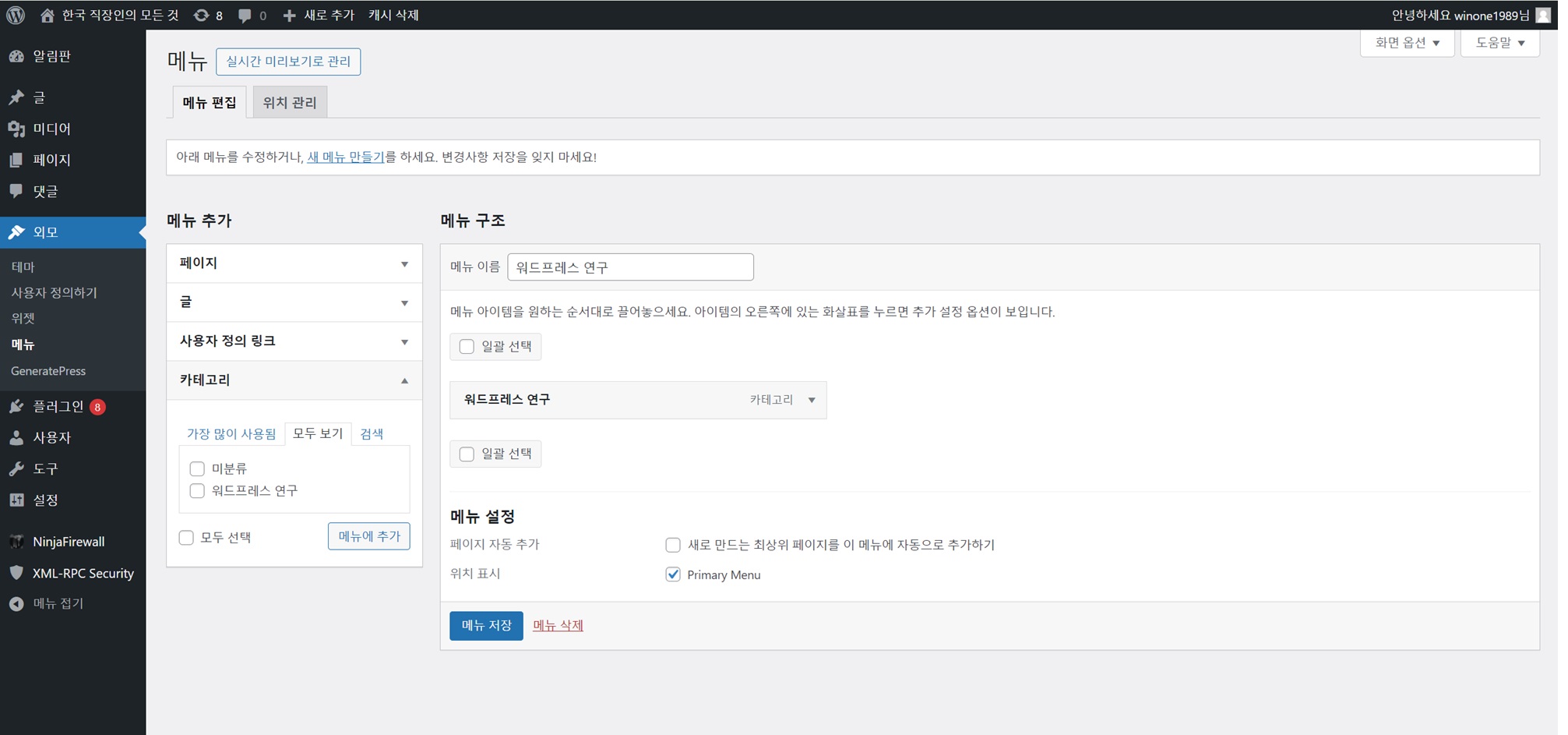
- 외모 > 메뉴 > 메뉴추가 > 카테고리 > 모두보기에서 설정을 해두자

- 이렇게 된다면, 카테고리를 추가할때마다 메뉴 Bar에 추가되고 글을 작성해서 카테고리를 지정하게 되면 자동으로 메뉴에 추가된다.
- 글을 예시로 하나 작성하고 카테고리로 연걸해 보자. 글이 있어야 반영되는 모습을 쉽게 확인할 수가 있다.
메뉴 화면에 노출하기
화면을 어떻게 노출시킬지는 개인적인 취향에 따라 갈리지만, 한국인에 익숙한 상단바로 구성할 예정이다. 위에 카테고리 설정과 예시로 작성한 글들이 어떻게 노출되는지 확인하면서 해보자.
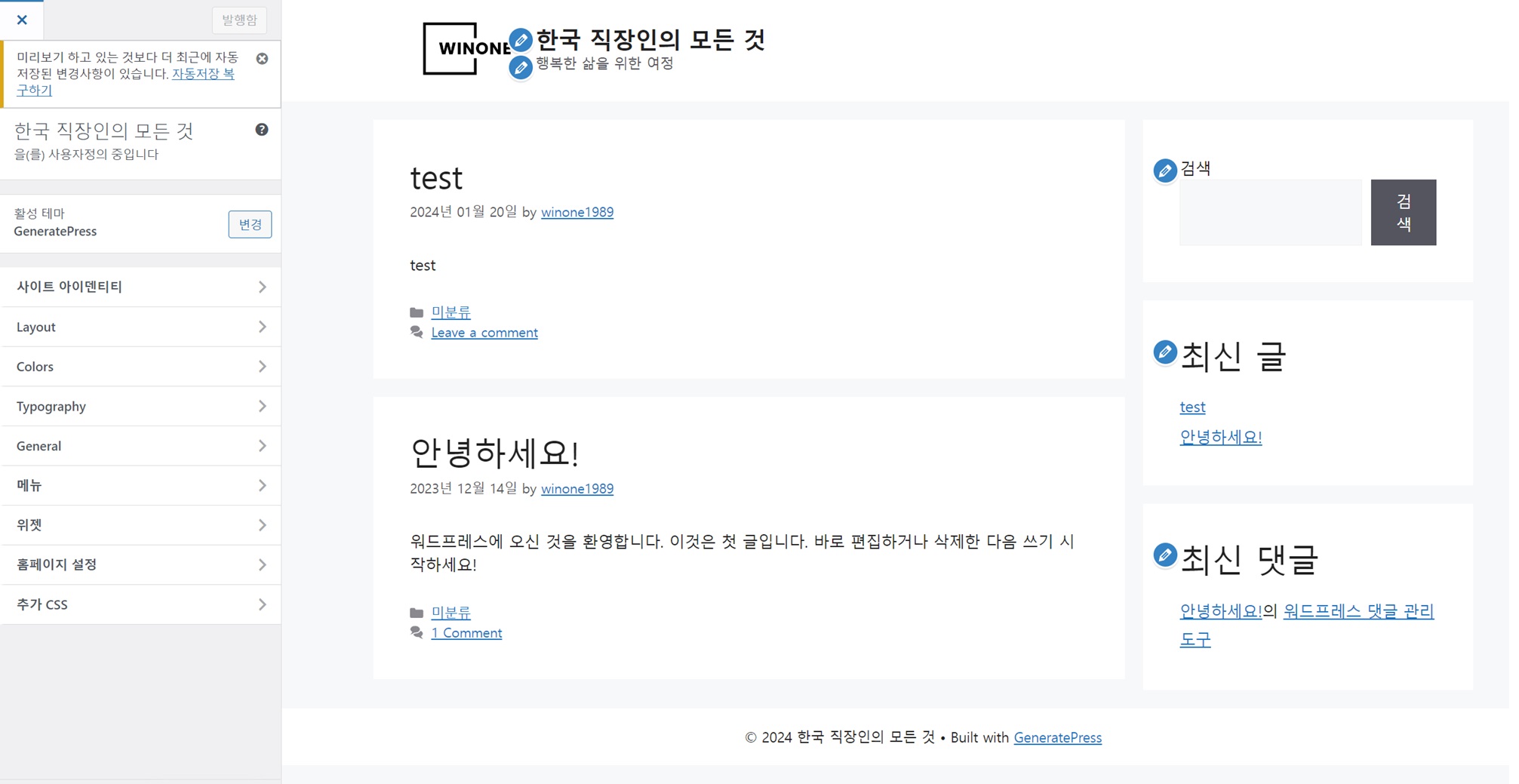
- 메뉴와 관련된 기본셋팅을 진행하게 되면 아래 페이지화면처럼 중구난방의 화면이 노출된다.

[홈페이지 접속 후 > 사용자 정의하기를 눌러보자] - 우리가 설정했던 메뉴가 없다. 블랙톤으로 화면을 설정해보자.
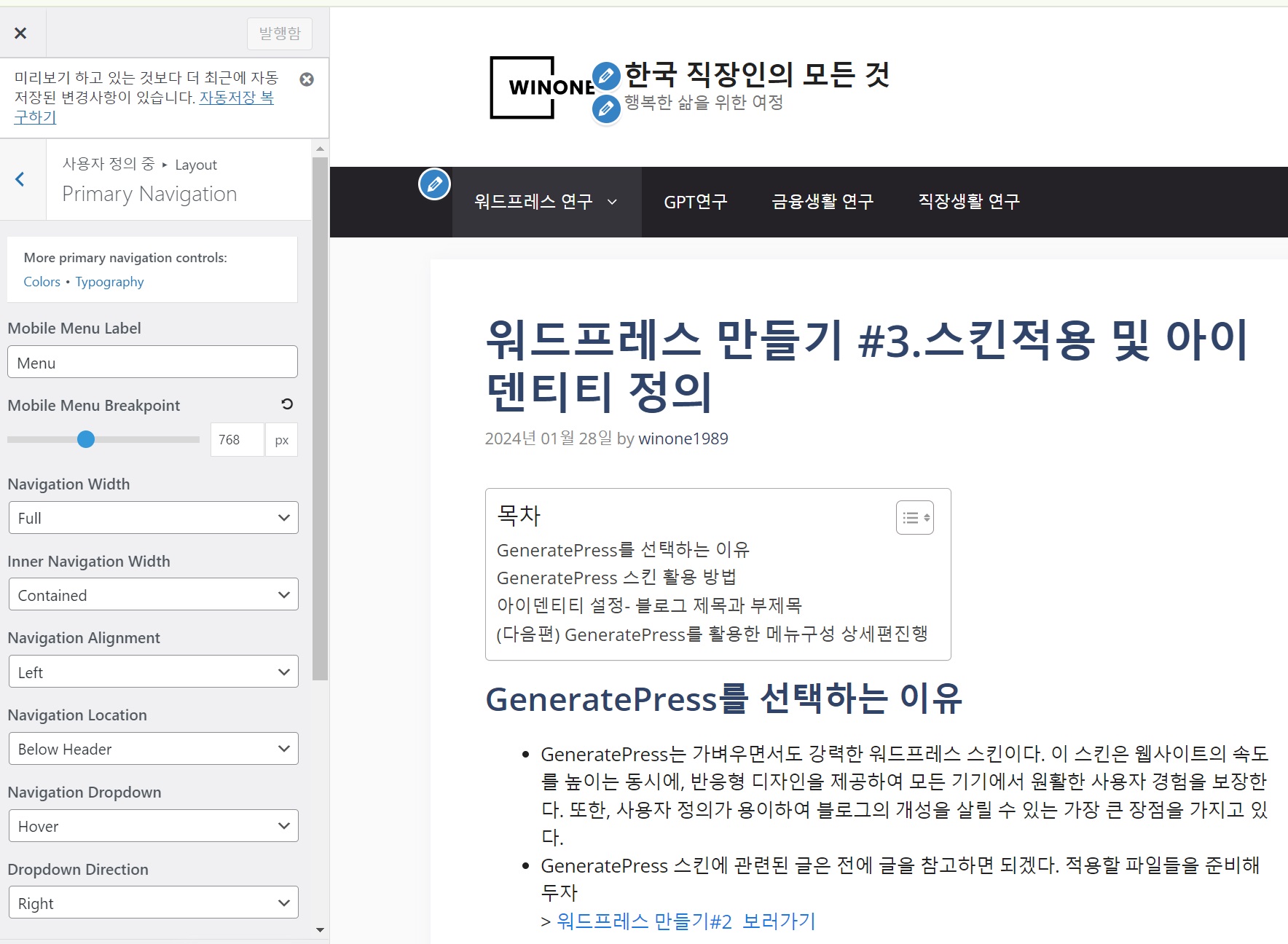
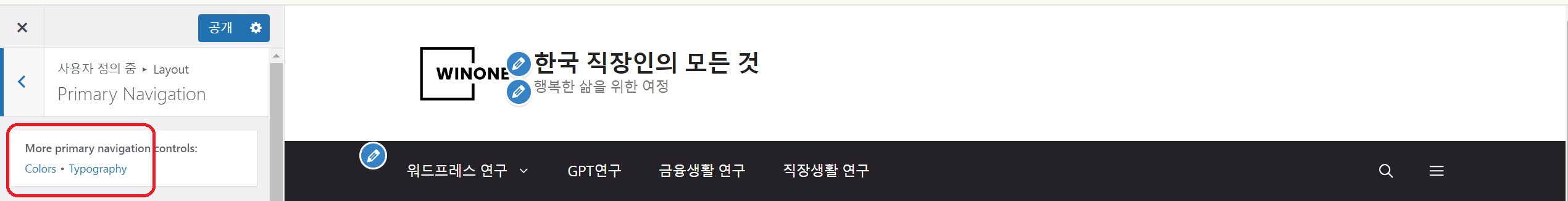
- 사용자정의하기 > 레이아웃 > Prirmary Navigation으로 들어가자
- 기본적인 셋팅을 변경할때마다 화면에 반영되기 때문에, 직접 몇번 클릭해보는게 가장 효율적이다.
- 나는 메뉴위치(Navigation Location)을 Below header로 설정해두었다.(다들 이것이 익숙하지 않나 싶다)

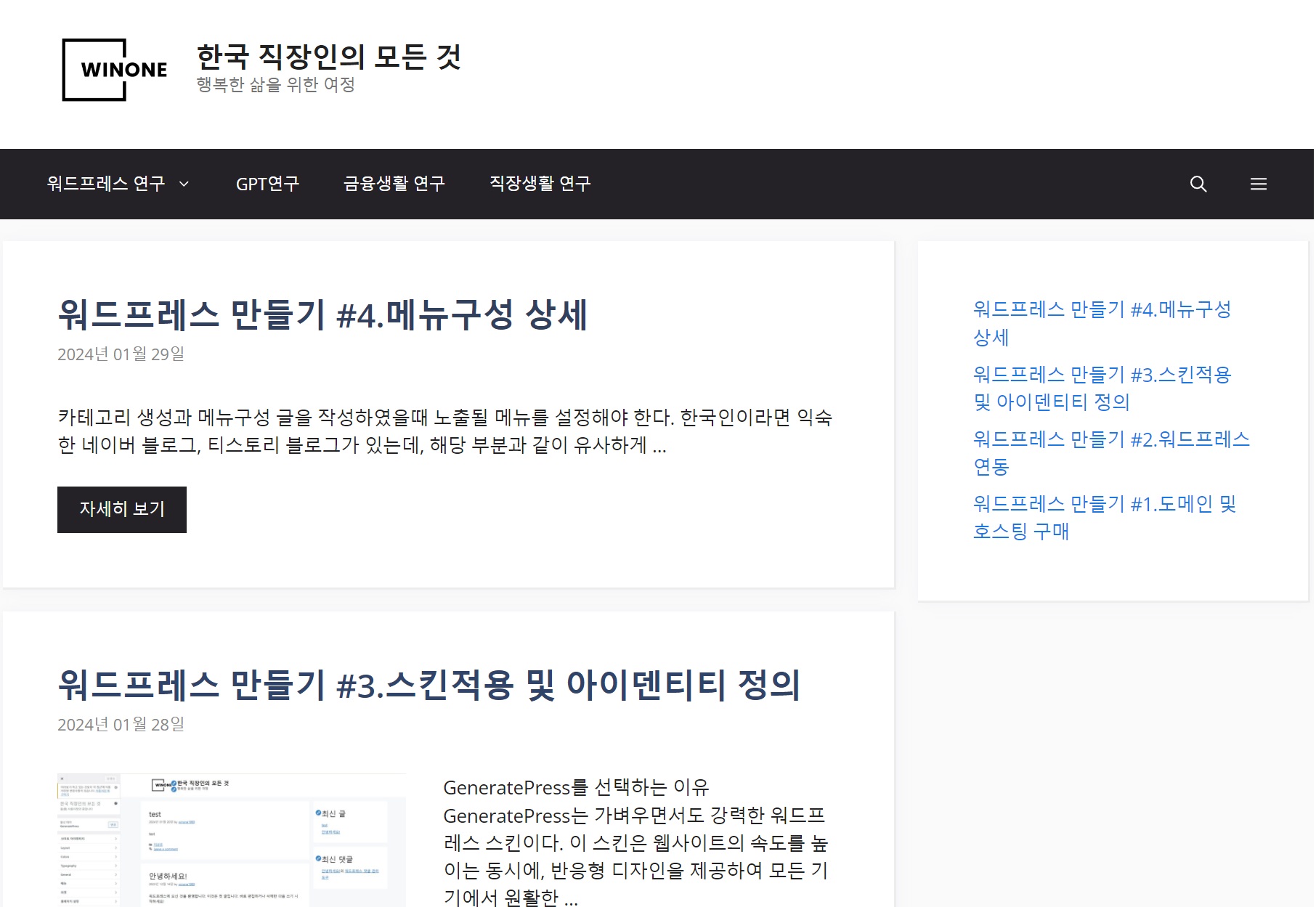
[설정에 따라 메뉴가 화면에 노출되는 것을 확인할 수가 있다.]
메뉴색감 설정
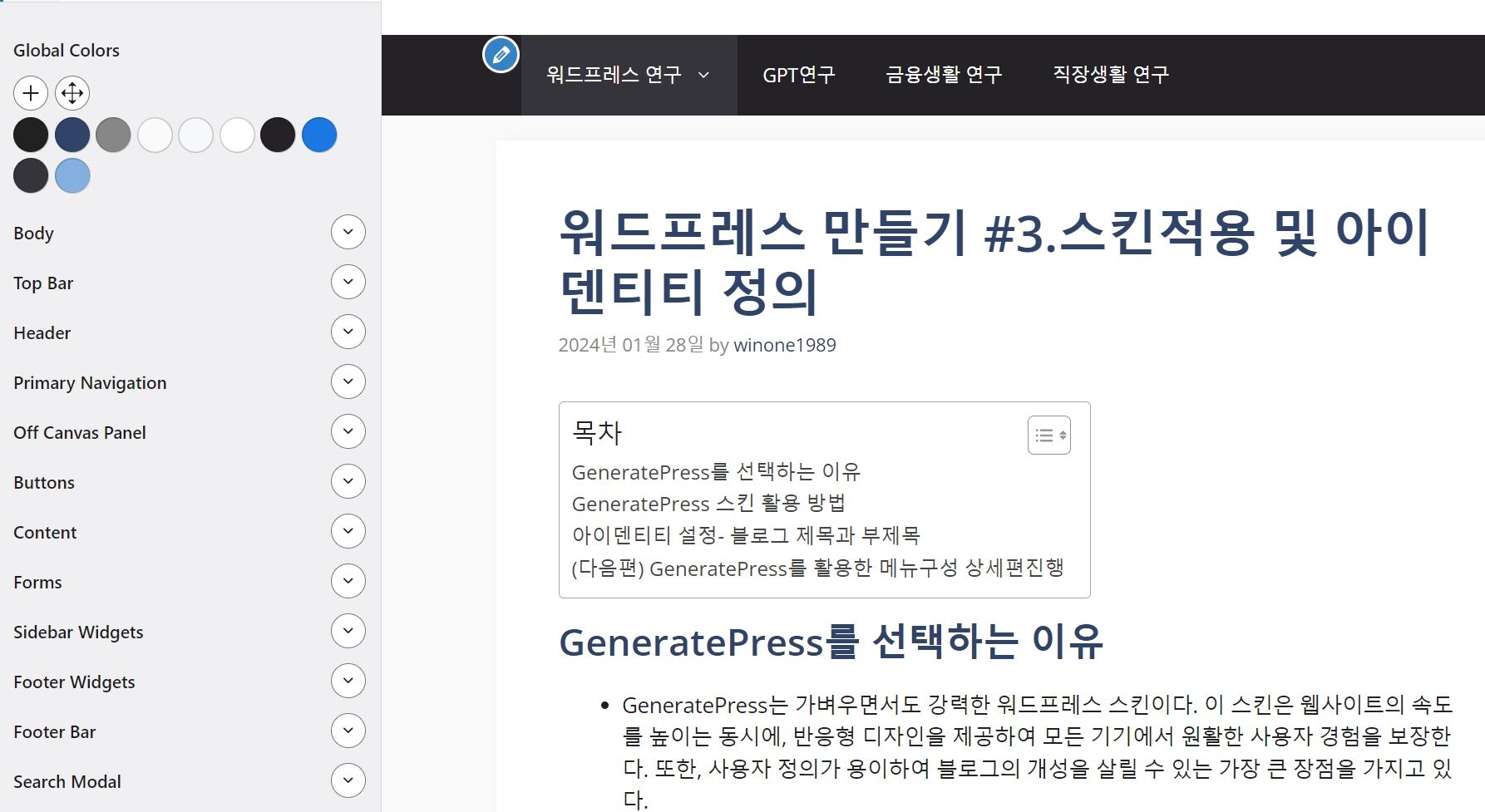
메뉴 Bar라던지 홈페이지 배경화면, Header까지 색깔을 설정한다거나, 배경을 만들고 싶다면 아래 부분에서 Colors를 클릭하자

- 다만, generatepress premium 플러그인 설치가 안되어있다면 해당 화면이 노출안될수 있으니 참고하자
- Generatepress 스킨활용편을 참고하자 워드프레스 만들기 #.3 보러가기>

- 여러가지 셋팅을 할 수 있지만, 블랙엔 화이트 조건이 제일좋기 때문에, 해당톤을 그대로 유지했다.
Sider Bar설정
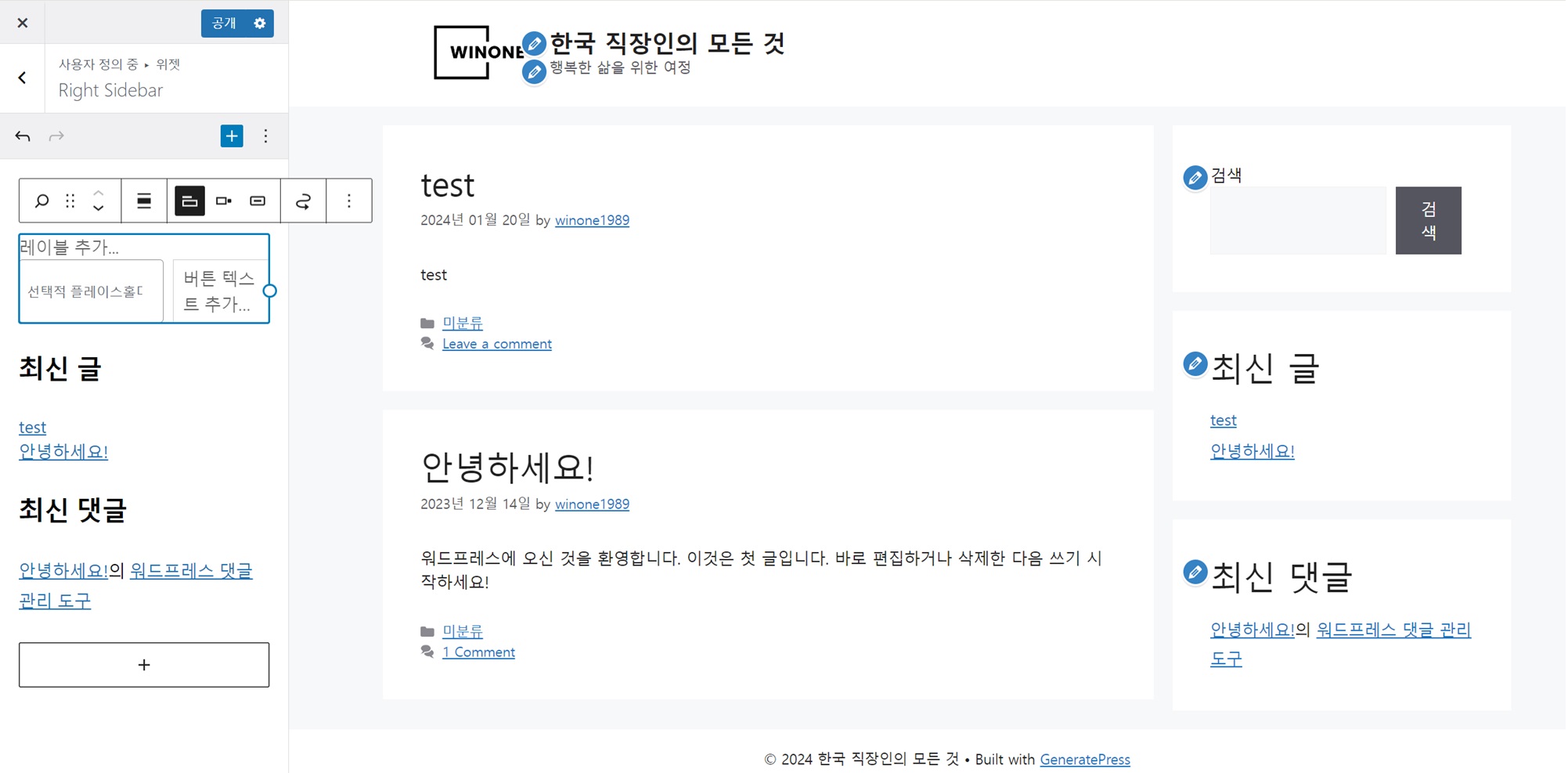
맨처음에 홈페이지에 들어가면, 옆에 최신댓글, 최신글, 검색창 등 다양하게 뜬다. 커뮤니티가 아닌 블로그인 이상, 해당 내용들을 다 없애주기로한다
- 사용자정의하기 > 위젯 > Side Bar에가서 삭제하고 싶은 부분을 클릭하고 Delete키를 누르면된다.

기본적인 셋팅이 완성된 모습의 홈페이지이다. Step5부터는 상세설정과 꿀팁에 대한 부분을 작성하도록 하겠다