
워드프레스 특성이미지는 블로그와 웹사이트 콘텐츠의 시각적 요소를 강화하는 중요한 기능이다. 이 글에서는 특성이미지의 정의, 기능, 그리고 블로그 글에 중복노출 되었을때 해결하는 방법에 대해 알아본다.
워드프레스 특성이미지란 무엇인가?
특성이미지(Featured Image)는 워드프레스 게시물 또는 페이지의 대표 이미지로, 독자가 콘텐츠를 읽기 전에 시각적인 힌트를 제공하는 역할을 한다. 이 이미지는 종종 블로그 포스트 목록, 소셜 미디어 공유, 그리고 웹사이트의 다양한 위치에 표시된다. 특성이미지는 콘텐츠의 주제를 시각적으로 전달하여 독자의 관심을 끌고 클릭을 유도하는 중요한 요소로 작용한다.
워드프레스 특성이미지의 주요 기능
- 시각적 매력 증대: 특성이미지는 텍스트 중심의 콘텐츠에 시각적인 흥미를 더하여 독자의 주목을 끌 수 있다. 이는 특히 이미지가 풍부한 주제나 제품 설명에서 중요하게 작용한다.
- 브랜드 일관성 유지: 일관된 스타일의 특성이미지를 사용하면 브랜드 이미지와 웹사이트의 비주얼 아이덴티티를 강화할 수 있다. 이는 방문자에게 전문적이고 신뢰할 수 있는 인상을 남기는 데 도움이 된다.
- SEO 향상: 적절히 최적화된 특성이미지는 검색 엔진에서 콘텐츠의 가시성을 높일 수 있다. 이미지 파일 이름, ALT 텍스트, 캡션 등을 활용하여 검색엔진 최적화(SEO)에 긍정적인 영향을 미칠 수 있다.
- 소셜 미디어 공유 최적화: 특성이미지는 소셜 미디어에서 게시물 링크를 공유할 때 자동으로 포함되는 이미지로 사용된다. 이는 클릭률을 높이고 콘텐츠의 도달 범위를 넓히는 데 중요한 역할을 한다.
춰드프레스 특성이미지 최적화 방법
- 적절한 크기와 해상도: 웹사이트 로딩 속도를 유지하기 위해 적절한 크기와 해상도로 이미지를 설정해야 한다. 권장 크기는 보통 1200×628 픽셀이다.
- 파일 이름과 ALT 텍스트: 이미지 파일 이름에 키워드를 포함시키고, ALT 텍스트를 통해 이미지의 내용을 설명해야 한다. 이는 SEO에 긍정적인 영향을 미친다.
- 일관된 스타일: 브랜딩 일관성을 위해 모든 특성이미지에 동일한 필터나 스타일을 적용할 것을 권장한다.
워드프레스 특성이미지 중복노출 제거
특성이미지 같은 경우, 기본 Gneratepress를 통해서 설정할 수 있지만, 잘못 설정하였을 경우에는 가독성이 떨어지게 될 수 있다.
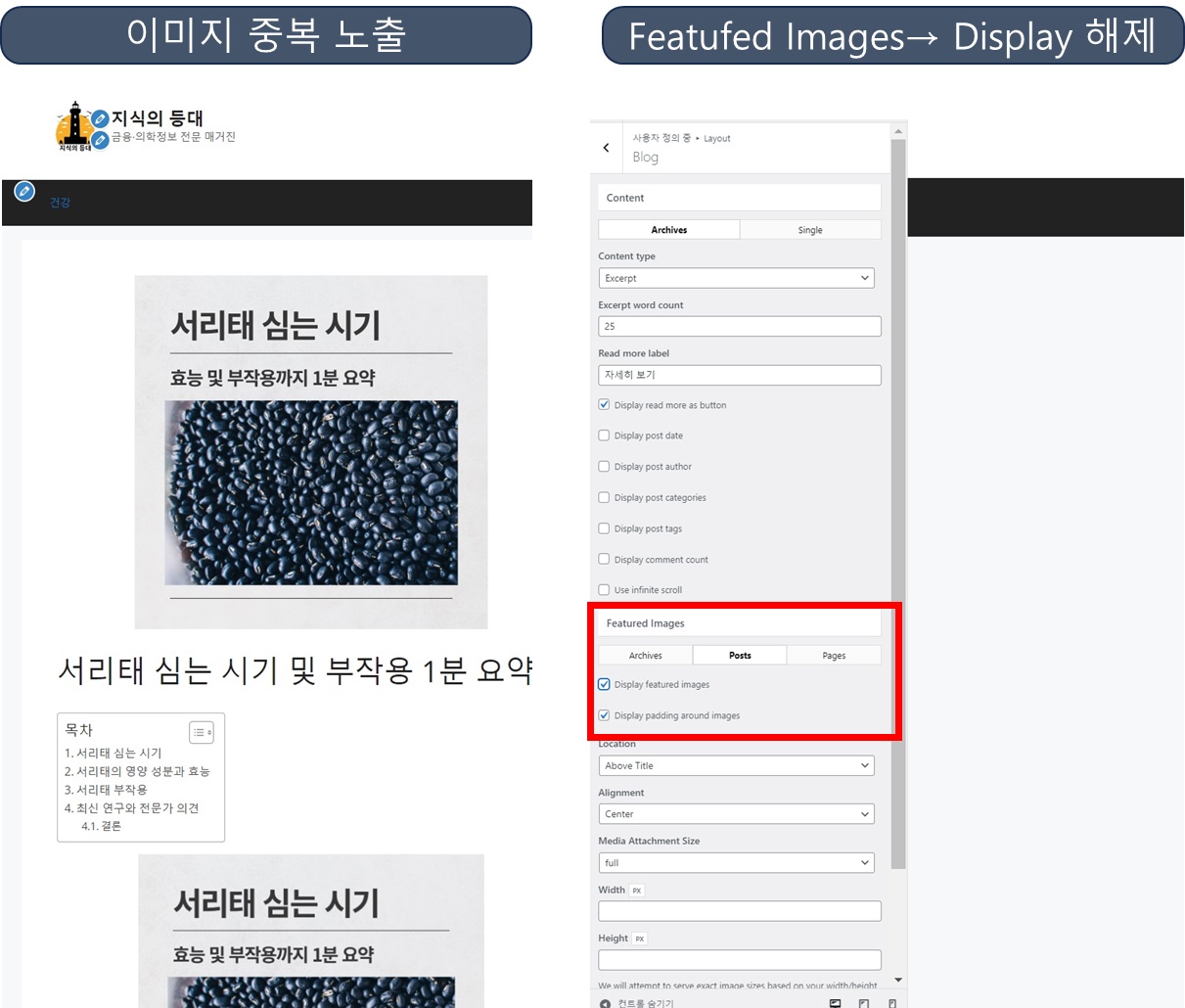
특성이미지 중복노출 화면
- 일반적으로 특성이미지를 Posts에 한번 업로드하고 특성이미지를 설정해놓는다.
- 다만, 특성이미지를 업로드하고, FeatureImages → Posts Display Featured images가 클릭되어있다면 특성이미지가 한번 더 노출된다.
- 이 상태를 해제하면 특성이미지가 중복노출되지 않는다.
- Archives은 특성해제하지 않는다, Archives는 메인 글 리스트 목록에서 노출되는 특성이미지 노출여부를 결정하는 기능이다.

결론
워드프레스 특성이미지는 웹사이트의 시각적 매력과 사용자 경험을 향상시키는 중요한 요소다. 적절하게 활용하면 SEO 향상, 브랜드 일관성 유지, 클릭률 증가 등 다양한 이점을 누릴 수 있다. 그러나 지나치게 많은 이미지 사용은 페이지 로딩 속도를 저하시킬 수 있으므로 주의해야 한다. 웹사이트의 전반적인 디자인 전략과 일관되게 특성이미지를 사용하는 것이 바람직하다
